how to draw 3d boxes in photoshop
Making a 3D mockup to display a packaging pattern is a great technique that can give whatsoever designer an extra edge on their contest. Done right, mockups can raise a pattern and assist show clients what the design would wait like if it was implemented in the real globe.
In this video tutorial, we're going to show you how to make a simple 3D mockup of a box in Photoshop.
A step-by-step version of the tutorial tin can be found below:
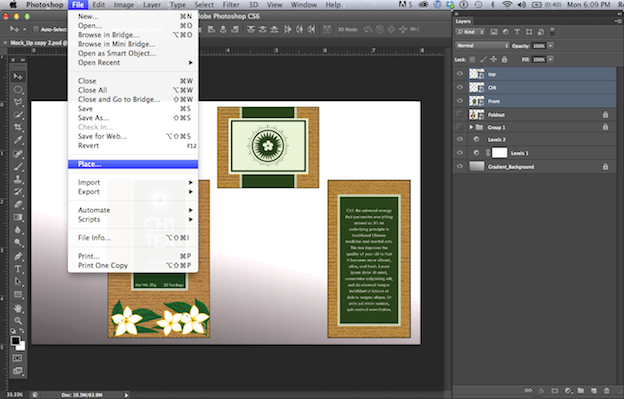
1. Place your files
_

To ready for the mockup, we created the foldout in Illustrator and made each side of the box into a jpg file.
We start by placing three files into our Photoshop certificate. The 3 files are jpg of the top, forepart and right side of our box. Let'south place them into the document by clicking File > Place, and selecting each jpg file. As each placed files appears in your document, hit Enter.
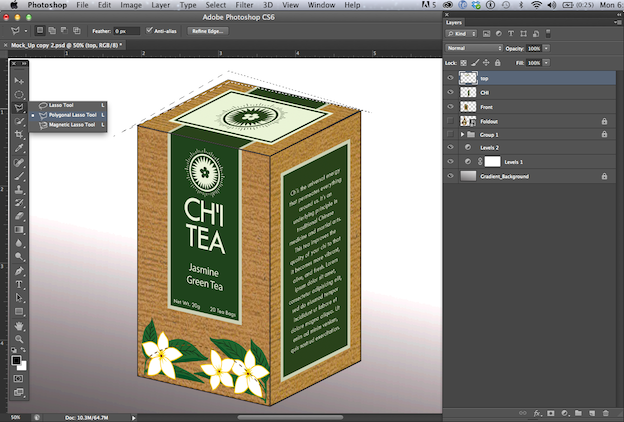
2. Rasterize your files
_

After we've got all 3 files in Photoshop, we're going to rasterize them so that they tin be edited later. Do this by selecting those three layers, click on the tab called Layers > Rasterize > Layers.
3. Use the costless transform tool
_

In this step, let's outset manipulating each of the 3 sides to make our box wait 3D.
Commencement past selecting the front side of the box by clicking Edit > Free Transform. A selection box will announced. At present concur downwardly the command key for Macs or the control key for PCs, click on the middle dot on the side of the box yous want to manipulate, and drag it up a chip. Now it looks like the front side is at an angle.
Permit's exercise the same to the top and right side of the box by clicking Edit > Gratis Transform > Hold downwards the Control/Control Key > Drag. With each side, nosotros're going to elevate around the images' edges until the corners match up.
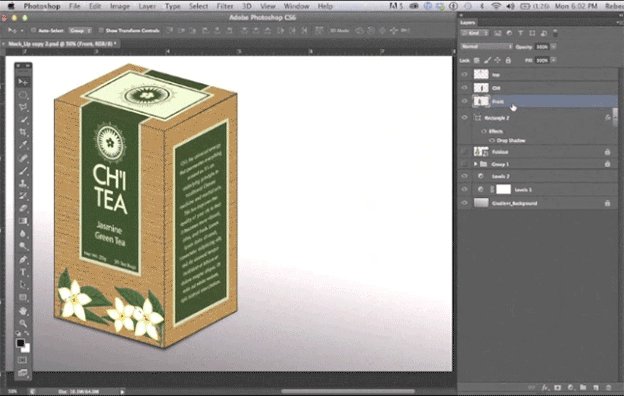
iv. Trim off the back corner
_

At present that you take your basic box shape, permit'due south add together a couple of effects to polish it up.
We're going to trim off the back corner to make it look a little more realistic. Let'due south do that with the Rectangular Lasso tool. Select a small segment of the top's back and left side with the rectangular lasso tool, and hitting Delete. Next, click the "Select" tab, and select "Deselect."
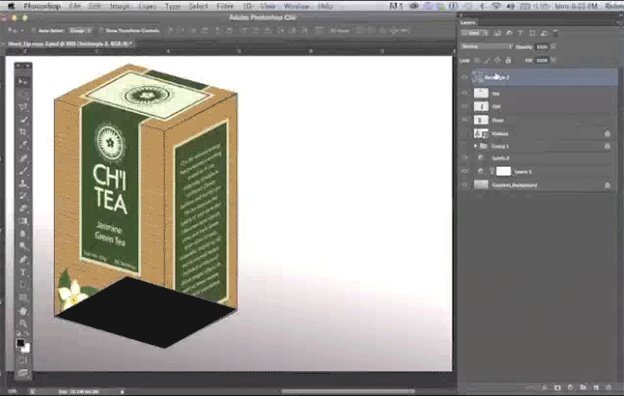
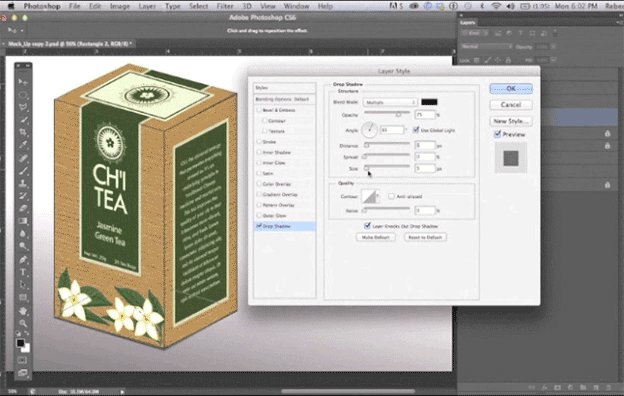
5. Add a driblet shadow
_

Now allow'due south make a drop shadow under the box. Nosotros're going to brand a black square with the rectangle tool and distort information technology using the Command/Command keys again.
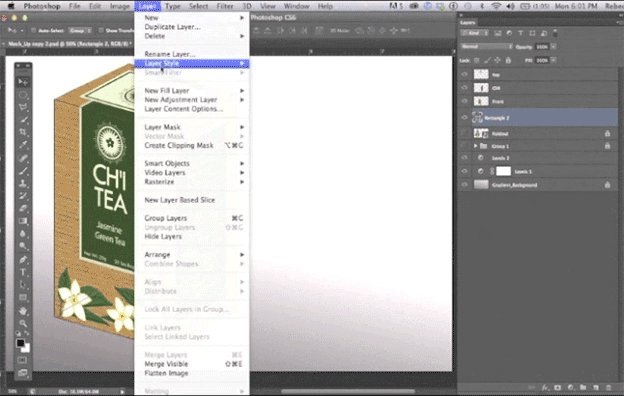
Then, we'll move the new layer underneath the layers for the box itself. So when information technology'south nether the box we're going to click Layer > Layer Styles > Drib Shadow > Adjust the drop shadow settings > OK.
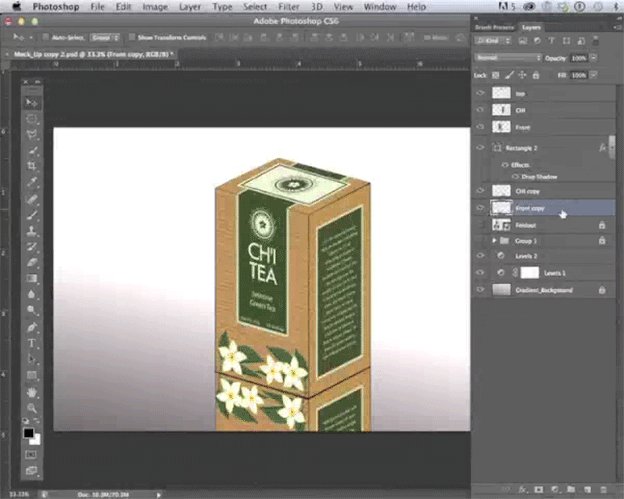
6. Add together a reflection
_

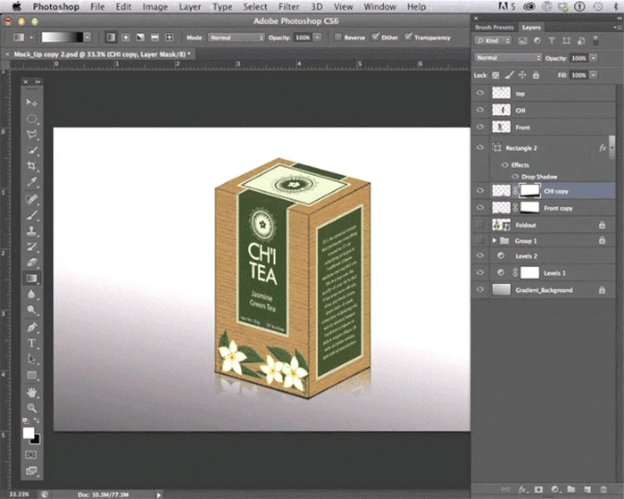
For this, we're going to duplicate the front and correct side layers by clicking Layer > Duplicate Layer.
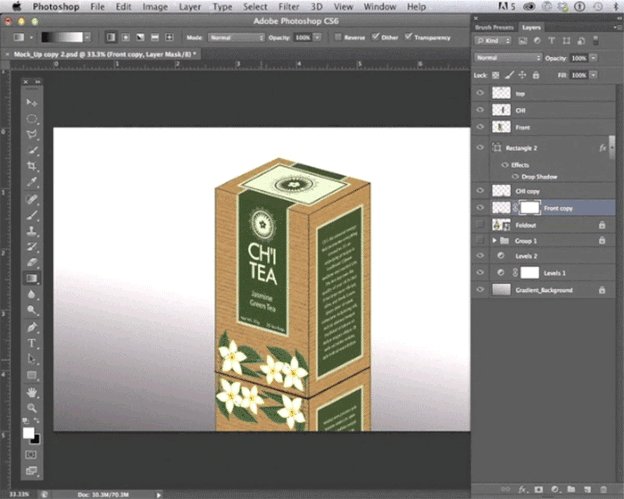
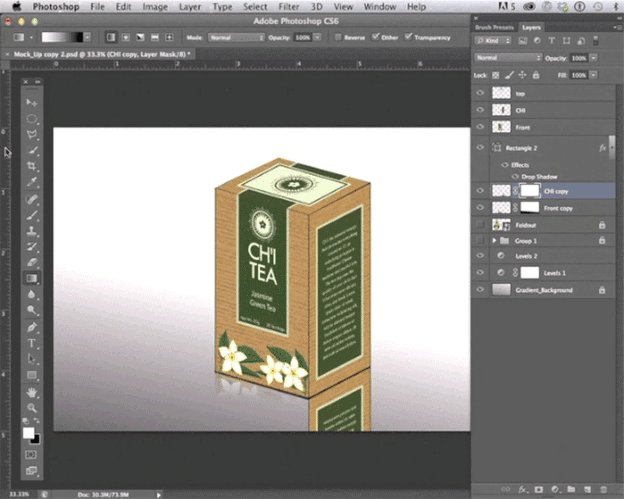
Now that we have copies of the forepart and rights sides of the box nosotros're going to rotate them then that they're sitting upside downwards under their re-create. Do this past clicking Edit > Gratuitous transform > Rotate. Now that these duplicated layers are sitting straight under their originals nosotros're going to make them faded at one end and so that information technology gives the appearance of a reflection.
I'm going to select the layer for each of the reflections in turn, click the "Layer Masks" button, click the "One thousand radients" push button and practise a simple click and elevate over the edge of our reflection layer. This will give y'all a reflection.
seven. End up with the brush tool
_

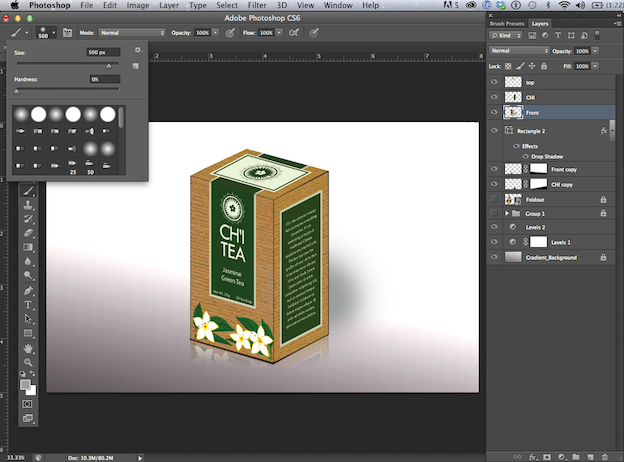
Lets add one last shadow in the back, using the Brush Tool. We're going to click the Brush Tool push button and using a soft and feathery night gray brush, nosotros're going to employ it behind all these layers. At present we've got a slight shadow in the back.
Nosotros're going to exercise the same routine with the back side of the box, and then we'll all have a complete mockup!

There'south a lot of different ways to do a 3D mockup, such every bit using fancier backgrounds and added effects, simply even this simple one makes a huge difference in terms of presentation.
Got any of your own tips on making 3D mockups?
Source: https://99designs.com/blog/design-tutorials/3d-packaging-mockup-in-photoshop/
0 Response to "how to draw 3d boxes in photoshop"
Post a Comment